UX/UI - Making a Website Part 6
- jesskesson
- May 17, 2021
- 2 min read
With feedback to work from, I set about making some changes. Since this feedback was also for my Game Design Document, I was editing these two things simultaneously.
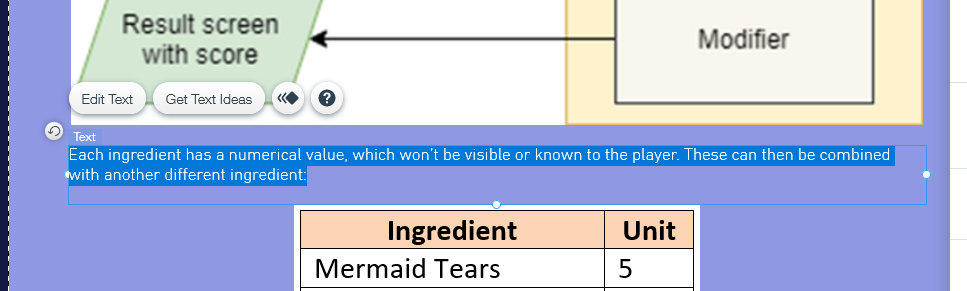
I started with changing some of the text on the Story and Gameplay page, which will hopefully make things clearer. For example, the feedback I received told me that the fact that the player won't be aware of the mumerical values that each of the ingredients have. There were also a few other details, such as the potency of a potion not being mentioned when talking about the result screen, so I added this as well.

I also realised that I mentioned the first iteration of my game multiple times and didn't fully explain it anywhere. I decided to add a bit to a paragraph to explain more clearly about the first iteration.
There's also the fact that this page has to work on mobile, and that meant changing one of the text boxes, that only works for a computer screen, into two text boxes and moving the images around on the mobile editor.
The reason I had to do this was because I previously had two images labelled as being left and below of the text box, when on mobile both images are pushed below. I tried taking out the labels of the images, but that made it more confusing, so I instead splite the text box into two and the reordered the images on mobile to make it clearer which textbox is referring to which image.

As suggested, I added a small explanation for the asset list page.
Finally, I moved back to the the about page, which I hadn't editied for a while, but had added some text to a few weeks back. I then added a concept image of the player, which I felt was fitting and didn't distract away from anything else on the page.
I then added in a small section explaining a little more more about the project I was given.

Finally, I did the same to the home page, where I added a small line of text explaining the PDF button at the bottom of the page, which one of the testers said felt a bit random and wasn't explained well.
That concluded my progress based on the feedback I received. Back at college, I plan to get more feedback, which will allow me to finish this project.
















Comments