Storyboarding from a Script
- jesskesson
- Apr 2, 2020
- 2 min read
Updated: Jun 1, 2020
Although I've had a go at storyboarding from my own script, It's important to remember that as a storyboard artist, you would be expected to be able to work from other scripts written by different people. We were given three scripts to choose from, and I chose a dramatic one about a girl dealing with the loneliness of isolation during a zombie apocalypse.
This is rather ironic, since I drew this up while in quarantined in my house, which is a similar situation to the girl in the script. Having hands on experience of how lonely it can be with a family, I really felt for her and have a better understanding how she many act.
I started out by drawing out a few sketches of how the character in the script, a girl in her early twenties, would look. My first designs of her had her with part of her hair pulled back, which I decided against because it made her look too youthful. Since she's locked herself in her apartment, she also wouldn't be dressed well, so I just put her in a loose jumper and jeans.
The environment was harder for me to come up with, as apartments have a vast variety of sizes. I decided that this girl would have a small apartment, as she is living alone, and made sure I added everything that was mentioned in the script, including a door to another room in the apartment.
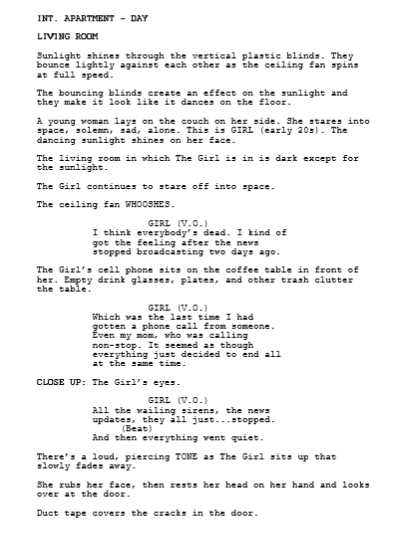
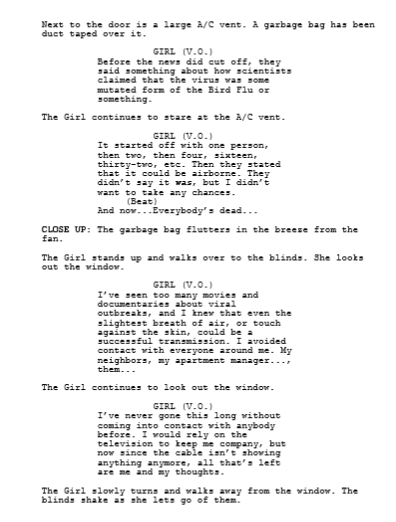
This is the part of the script I worked from. I managed to go through two pages, which Is more than I first thought. Most of the longer parts of the voice had to be cut down in the graph I drew on paper, and when I took the drawings Photoshop, I took out the writing entirely, as it make things too messy.

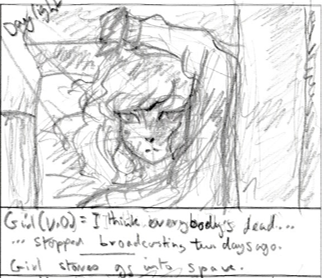
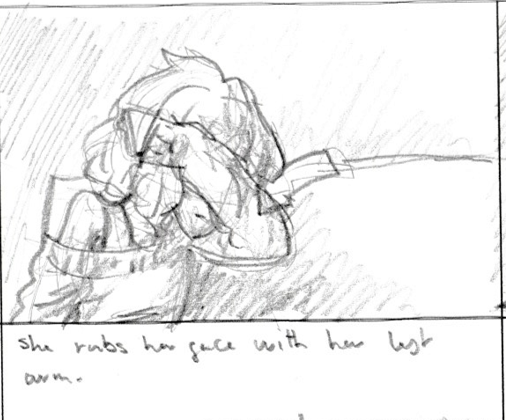
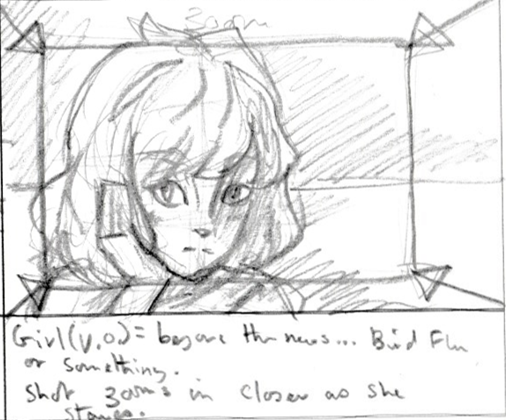
This is the first page of the storyboard, in which the scene is set, and the girl is lazing around on the sofa, staring off into space.

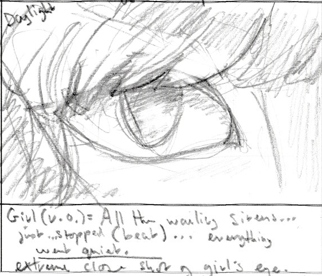
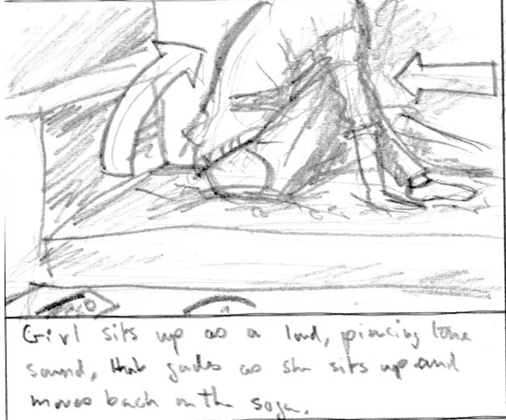
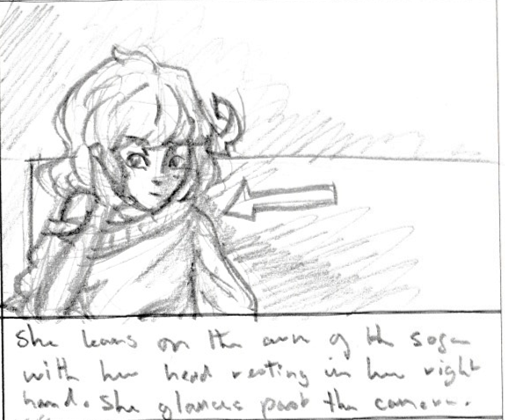
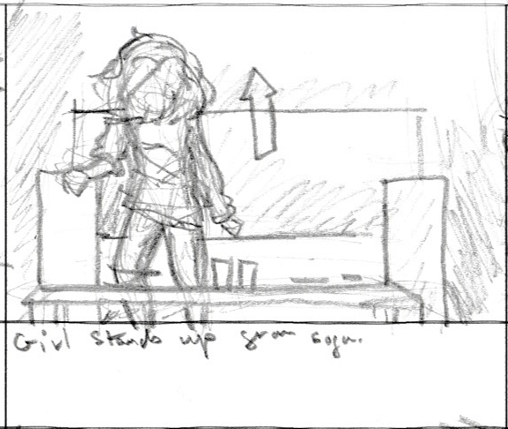
This is the second page, in which the girl sits up and looks around at her apartment, remembering the situation.

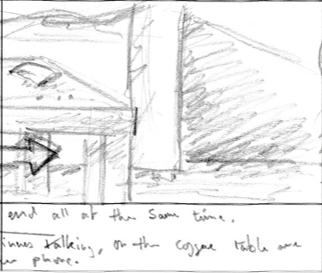
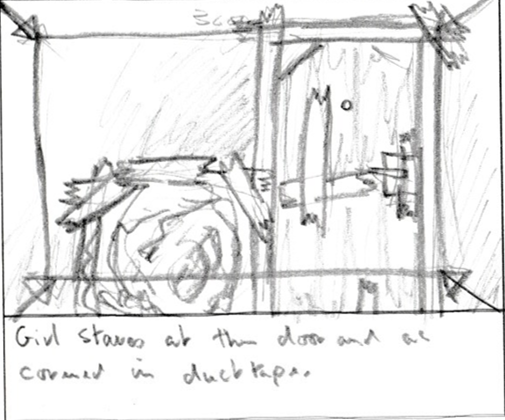
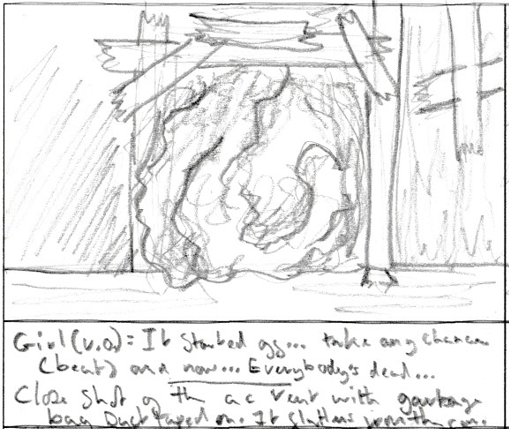
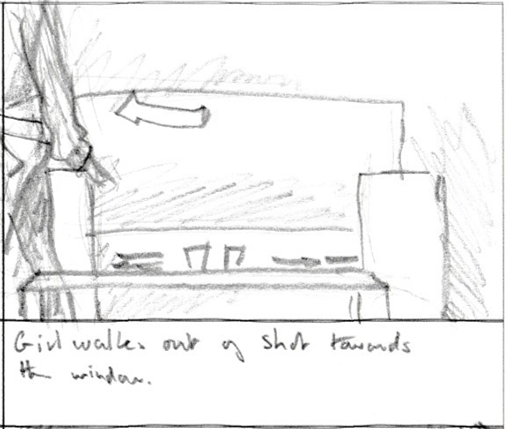
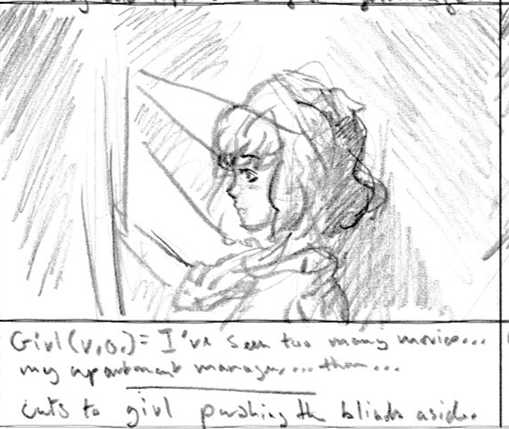
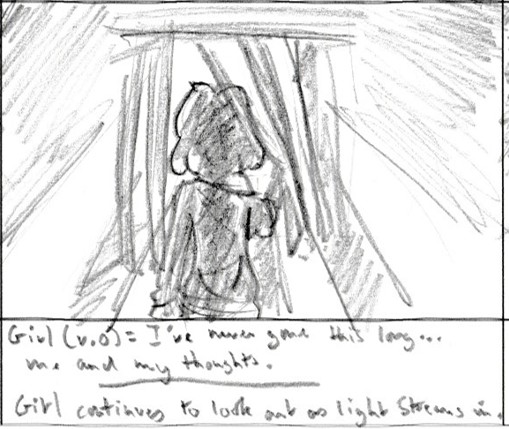
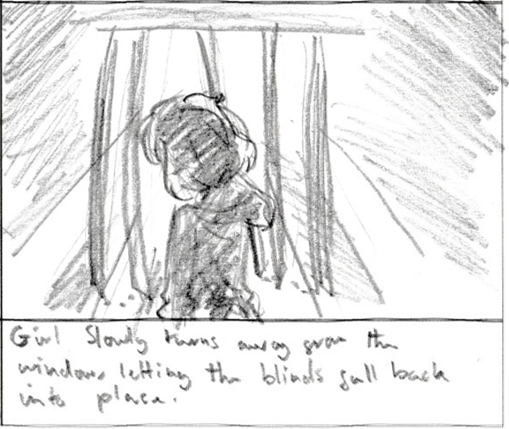
This is the third page, in which the girl looks out the window, thinking about how she is now all alone.
Here is a condensed version of the panels.

This is what all the pages look like in real life. Because my scanner tends to erase a lot of weak marking, I felt like it was a good idea to show how things really look.
This is a grayscale version of the storyboard made in Photoshop. I originally wanted to keep it in grayscale, but I decided to add colour to see how it would look.
I made sure the shading was very dramatic to match the tone of the script, as I didn't want to make the scenes too bright. Of course, there is a light source in the scene, so I added a layer of white tint to convey this. I also changed the background colour to grey to enchance the shading.
This is the coloured version of the storyboard. I originally tried to keep the colours muted, but I found that using the 'overlay' setting on the lighting layer really brought the scenes to life. I kept the red arrows to show what's happening.



























































Comments